CSS盒子模型(CSS Box Model)
CSS Box Model,即CSS盒子模型,是一个比较基础的CSS概念。所谓盒子(Div、Span等等都是盒子),其实就是容器的意思,用来填装别的东西。
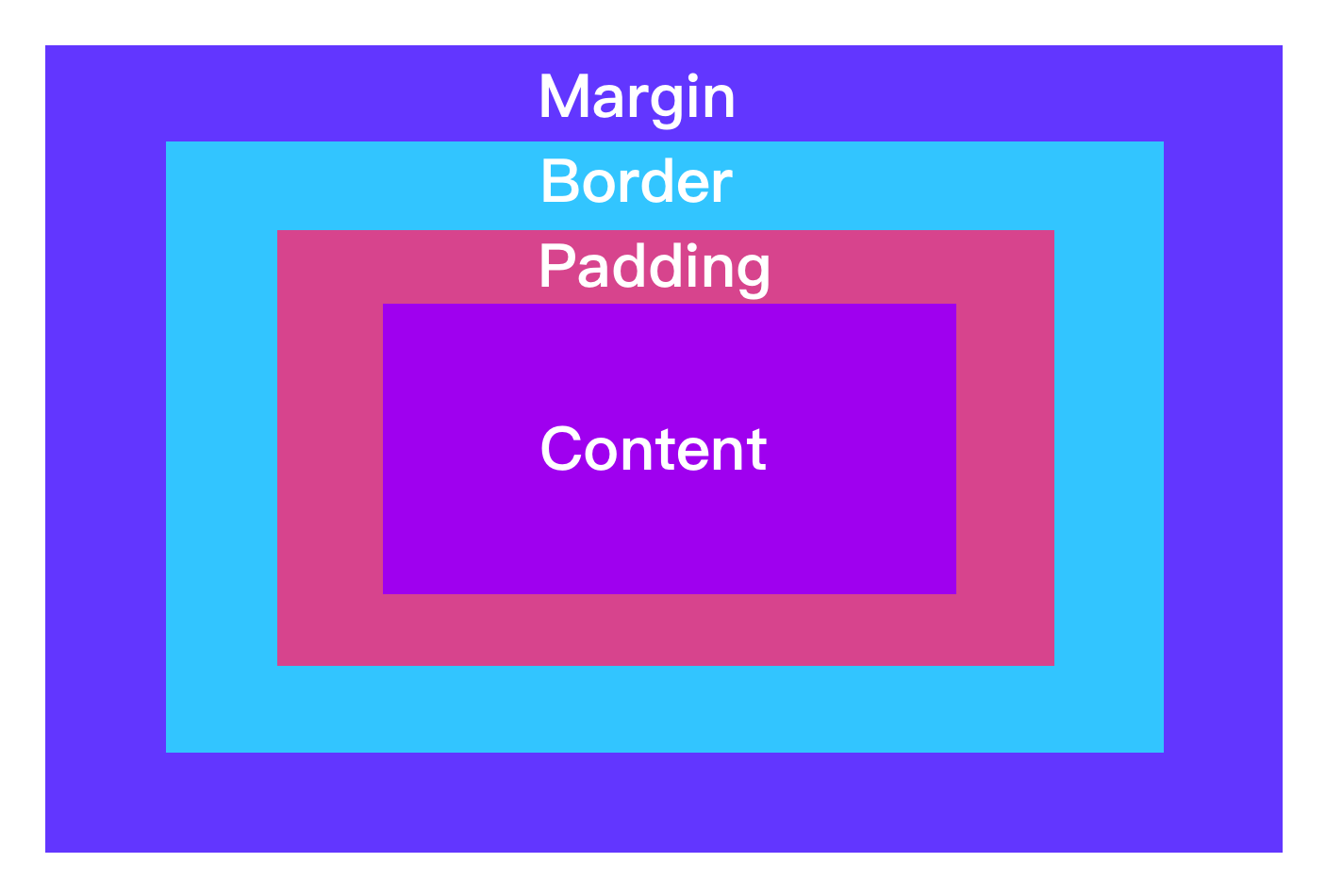
Content:The content of the box, where text and images appear.
内容:盒子里填装的东西,比如文本、图片、表单。内容就是内容,不能再填装别的东西了。
Padding:The area around the content.
填充/内边距:两边贴着内容和边框,是内容和边框的间隔,通常都是空白。
Border:The border that goes around the padding.
边框:可粗可细,包裹着内边距和内容。
Margin:The area around the border.
外边距:边框和更外一层之间的间隔,通常都是空白。
盒子的属性有5个:
width和height:内容的宽度、高度(注意不是盒子的宽度、高度)。
padding:填充。
border:边框。
margin:外边距。
例如: div { width: 10px; height: 10px; border: 10px solid yellow; padding: 10px; margin: 10px; }