小程序下拉刷新 详解

下拉刷新配置:
app.json
{
"pages": [
//注册小程序中的页面
],
"window": {
//设置小程序的状态栏、导航条、标题、窗口背景色
},
"tabBar": {
//指定 tab 栏的表现,以及 tab 切换时显示的对应页面
},
"networkTimeout": {
//设置各种网络请求的超时时间
},
"debug": true//可以在开发者工具中开启 debug 模式
}
page.json//page.json相当于app.json中的window
{
"navigationBarBackgroundColor": "#ffffff",//导航栏背景颜色
"navigationBarTextStyle": "black",//导航栏标题颜色,仅支持 black/white
"navigationBarTitleText": "微信接口功能演示",//导航栏标题文字内容
"backgroundColor": "#eeeeee",//下拉窗口的背景色
"backgroundTextStyle": "light"//下拉背景字体、loading 图的样式,仅支持 dark/light
"enablePullDownRefresh": true//是否开启下拉刷新
"disableScroll": false//设置为 true 则页面整体不能上下滚动;只在 page.json 中有效,无法在 app.json 中设置该项
}
下拉刷新
在json文件中配置enablePullDownRefresh为true(app.json中在window中设置enablePullDownRefresh,此效果作用于全局),下面两种设置方法只写一个就行了
第一种全局: app.json
{
"window": {
"enablePullDownRefresh":true
},
}
//第二种 单个单个配置:
index.json
{
"enablePullDownRefresh": true
}
---------------------------------------------------------
//然后 在js文件中实现onPullDownRefresh方法,在网络请求完成后调用wx.stopPullDownRefresh()来结束下拉刷新
//index.js
Page({
onPullDownRefresh: function(){
wx.request({
url: '',
data: {},
method: 'GET',
success: function (res) {},
fail: function (res) {},
complete: function (res) {
wx.stopPullDownRefresh();
}
})
}
})
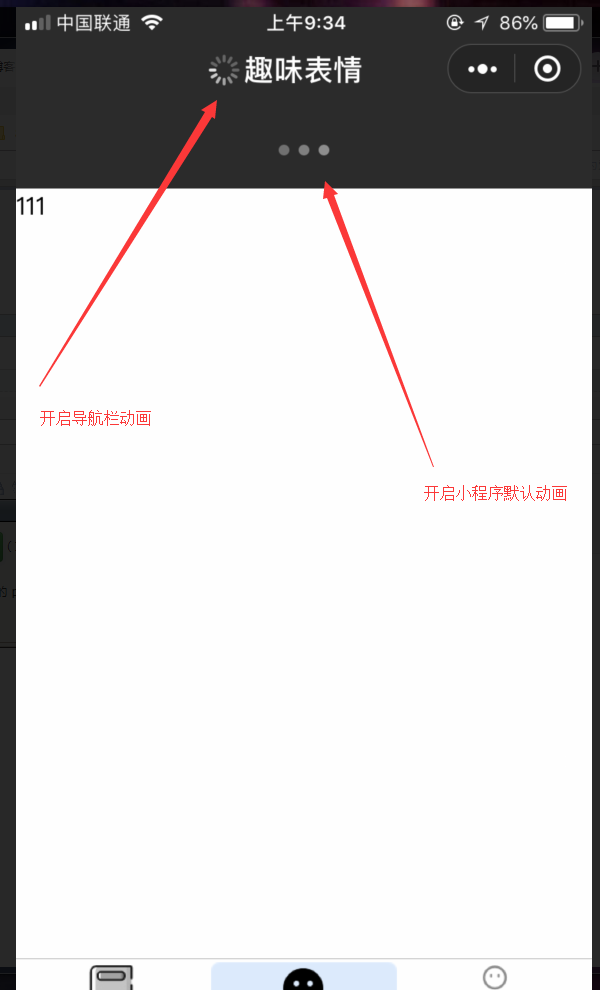
想在 标题栏 出现动画 那很简单:
//下拉刷新
onPullDownRefresh:function()
{
wx.showNavigationBarLoading() //在标题栏中显示加载
//模拟加载
setTimeout(function()
{
// complete
wx.hideNavigationBarLoading() //完成停止加载
wx.stopPullDownRefresh() //停止下拉刷新
},1500);
},
本文是整合了别人的两篇文章:(谢谢你们的建议)
qq: 635612275
https://www.jianshu.com/p/1de223bf10e5
https://blog.csdn.net/haibo0668/article/details/80668915