
wxss
.content {
display: flex;
flex-direction: row;
font-family: "Microsoft YaHei"
}
.left {
width: 30%;
font-size: 10px;
height: 500px;
background-color: #F4F4F4;
}
.left view {
text-align: center;
height: 45px;
line-height: 45px;
}
.select {
background-color: #ffffff;
border-left: 2px solid #36AE66;
font-weight: bold;
color: #36AE66;
}
.normal {
background-color: #F4F4F4;
border-bottom: 1px solid #f2f2f2;
}
.right {
width: 70%;
margin: 0px;
}
js
Page({
data: {
flag: 0,
currentTab: 0
},
switchNav: function(e) {
var page = this;
var id = e.target.id;
if (this.data.currentTab == id) {
return false;
} else {
page.setData({
currentTab: id
});
}
page.setData({
flag: id
});
},
catchTouchMove: function (res) {
return false
}
})
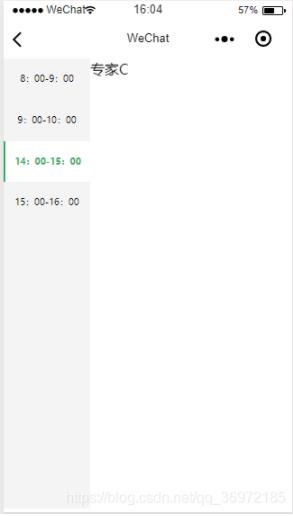
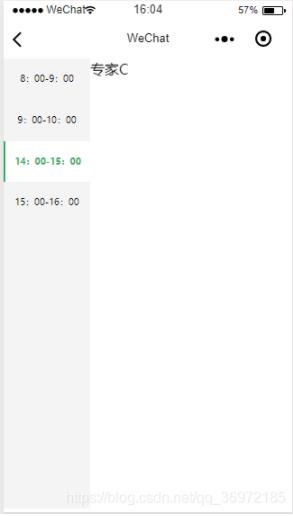
实现效果