selenium 自动化测试。
第一步安装 谷歌浏览器。
第二步下载,chromedriver
第三步编写测试测试脚本
第四步 安装selemium
第五步下载HTML Testrunner.py
第六步下载chromedriver
# -*- coding: utf-8 -*- #引入webdriver和unittest所需要的包 from selenium import webdriver from selenium.webdriver.common.by import By from selenium.webdriver.common.keys import Keys from selenium.webdriver.support.ui import Select from selenium.common.exceptions import NoSuchElementException from selenium.common.exceptions import NoAlertPresentException import unittest, time, re #引入HTMLTestRunner包 import HTMLTestRunner class email(unittest.TestCase): #初始化设置 def setUp(self): self.driver = webdriver.Chrome() self.driver.implicitly_wait(30) self.base_url = "https://mail.qq.com/cgi-bin/loginpage" self.verificationErrors = [] self.accept_next_alert = True self.username = "1754894793" self.password = "xusongwei1208" self.sender = "16558744" self.title = u"陈老师" self.content = u"祝你快乐,年轻。" #登录 def login(self): driver = self.driver driver.get(self.base_url) # 录制工具对frame跳转代码不灵光 # 可以在一个智能范围内等待 driver.implicitly_wait(30) driver.switch_to.frame("login_frame") # 切换到有登录账号输入框的 frame driver.find_element_by_id("u").click() driver.find_element_by_id("u").clear() driver.find_element_by_id("u").send_keys(self.username) driver.find_element_by_id("p").click() driver.find_element_by_id("p").clear() driver.find_element_by_id("p").send_keys(self.password) driver.find_element_by_id("login_button").click() # driver中当前frame返回顶层 driver.switch_to.default_content() driver.switch_to.default_content() driver.find_element_by_id("composebtn").click() driver.switch_to.frame("mainFrame") # 输入接收者的邮箱和邮件标题 #绝对路径定位元素的位置 driver.find_element_by_xpath("//div[@id='toAreaCtrl']/div[2]/input").send_keys(self.sender) driver.find_element_by_id("subject").send_keys(self.title) # 进入输入内容的iframe frame = driver.find_element_by_xpath("//iframe[@class='qmEditorIfrmEditArea']") driver.switch_to.frame(frame) # 输入邮件内容: # 问题出在 他把文本放在div标签中间了 # 解决:你往父级找一找 有没有div元素 有一个 contenteditable="true"的属性,说明这个文本框采用的是全局变量,你只需要给这个div send_keys()就ok了 driver.find_element_by_xpath("//body").send_keys(self.content) # 从底层的frame返回上一层的frame需要先回到顶层,再往下走找到它 driver.switch_to.default_content() driver.switch_to.frame("mainFrame") driver.find_element_by_xpath(u"(.//*[normalize-space(text()) and normalize-space(.)='对邮件加密'])[1]/following::a[1]").click() # 进入frame操作结束后就返回顶层 driver.switch_to.default_content() # def exit(self): # driver = self.driver driver.find_element_by_link_text(u"退出").click() driver.implicitly_wait(10) driver.find_element_by_link_text(u"重新登录").click() # def run(self): # self.login() # self.sendmail() # self.exit() def tearDown(self): # 退出驱动 关闭所有窗口。 self.driver.quit() self.assertEqual([], self.verificationErrors) if __name__ == "__main__": #定义一个测试容器 test = unittest.TestSuite() #将测试用例,加入到测试容器中 test.addTest(email("login")) #定义个报告存放的路径,支持相对路径 file_path = "C:\Users\小号\Desktop\result.html" file_result= open(file_path, 'wb') #定义测试报告 runner = HTMLTestRunner.HTMLTestRunner(stream = file_result, title = u"qq邮箱登录发信息,退出", description = u"用例执行情况") #运行测试用例 runner.run(test) file_result.close()
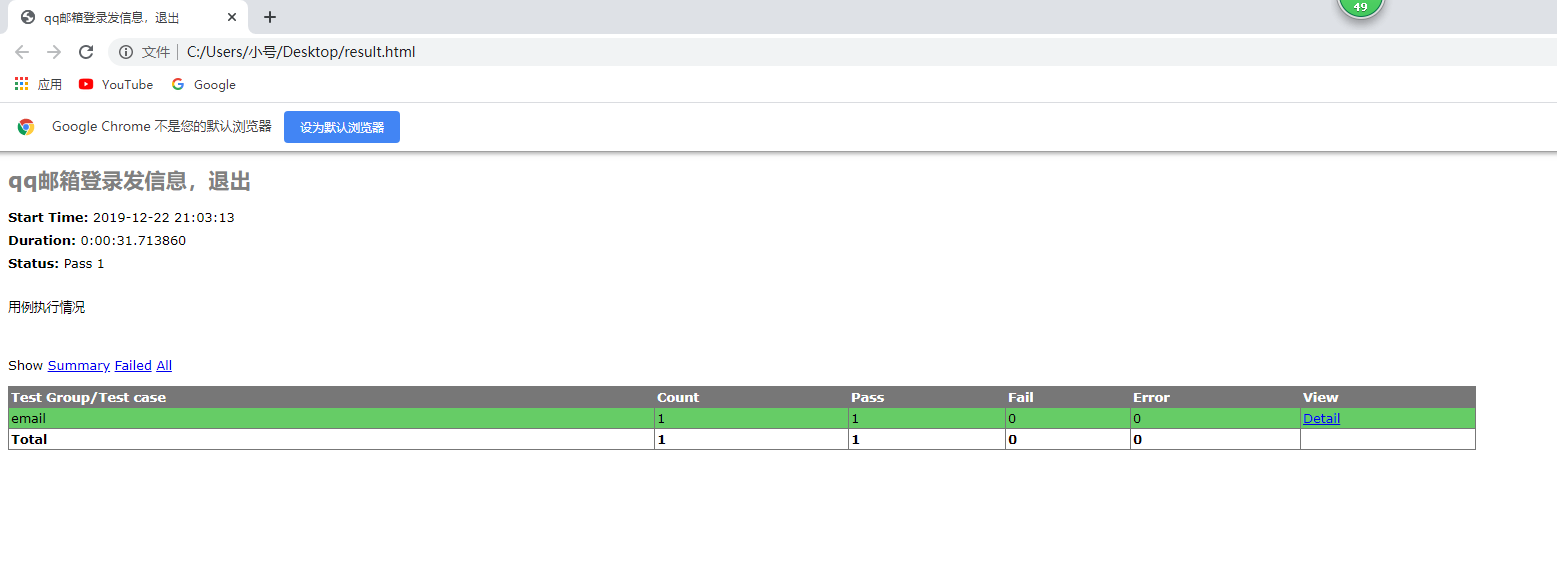
测试报告