flask——简单博客示例教程(二)
原文:https://blog.csdn.net/u014793102/article/category/9285123
Flask从入门到做出一个博客的大型教程(二)
在开始之前,先来看下项目的整体结构。
1 flask
2 ├── app
3 │ ├── __init__.py
4 │ ├── routes.py
5 │ └── templates
6 │ ├── base.html
7 │ └── index.html
8 ├── myblog.py
3 表单
前面已经讲了一个简单的hello world和模板的应用,但是在网页中这些肯定是不够用的,所以接下来讲一讲登录和注册都常用的表单。
首先安装flask-wtf,这是表单的集成模块。
1 (venv) duke@coding:~/flask_tutorial/flask$ pip install flask-wtf
为了确保表单提交过来的是安全的,所以我们设定一个安全钥匙。当用户请求表单时,将这个钥匙给用户,然后用户提交表单的时候,将这个钥匙和我们服务器中的钥匙比对一下,如果安全的话就接收用户表单里的信息,如果比对不成功,那说明这个用户提交过来的数据有问题喽,拒绝他!
因此,咱们要设置一个这样的钥匙,但是接下也要设置数据库的位置和其他一些东西。想一想,这些需要配置的东西放到一个文件里,需要的话用一下多方便,因此要创建一个配置文件。
1 (venv) duke@coding:~/flask_tutorial/flask$ touch config.py
config.py : 配置信息
1 class Config(object):
2 #设置密匙要没有规律,别被人轻易猜到哦
3 SECRET_KEY = 'a9087FFJFF9nnvc2@#$%FSD'
钥匙设置好了,但是怎么使用呢?
app/_ _ init _ _.py : 使用配置文件config.py中的内容
1 from flask import Flask
2 #导入配置文件
3 from config import Config
4 app = Flask(__name__)
5 #添加配置信息
6 app.config.from_object(Config)
7
8 from app import routes
首先测试一下是否配置成功
1 (venv) duke@coding:~/flask_tutorial/flask$ python
2 Python 3.6.4 (default, May 3 2018, 19:35:55)
3 [GCC 5.4.0 20160609] on linux
4 Type "help", "copyright", "credits" or "license" for more information.
5 >>> from myblog import app
6 >>> app.config['SECRET_KEY']
7 'a9087FFJFF9nnvc2@#$%FSD'
判断表格填写的是否正确,是否有未填写,格式是否有错误这些问题有集成好的方法供我们使用,我们只用写一个规定方法格式的文件即可。
新建一个forms.py,用来处理表单信息。
1 (venv) duke@coding:~/flask_tutorial/flask$ touch app/forms.py
app/forms.py : 处理登录界面的信息.
1 from flask_wtf import FlaskForm
2 from wtforms import StringField,PasswordField,BooleanField,SubmitField
3 from wtforms.validators import DataRequired
4
5 class LoginForm(FlaskForm):
6 #DataRequired,当你在当前表格没有输入而直接到下一个表格时会提示你输入
7 username = StringField('用户名',validators=[DataRequired(message='请输入名户名')])
8 password = PasswordField('密码',validators=[DataRequired(message='请输入密码')])
9 remember_me = BooleanField('记住我')
10 submit = SubmitField('登录')
处理登录界面表单的文件写好了,那么现在当然就是要写一个登录界面啦。
在模板templates文件夹中创建login.html
1 (venv) duke@coding:~/flask_tutorial/flask$ touch app/templates/login.html
app/templates/login.html : 完成登录模板
1 {% extends 'base.html' %}
2
3 {% block content %}
4 <h1>登 录</h1>
5 <form action="" method="post">
6 #用来实现在配置中激活的csrf保护
7 {{ form.hidden_tag() }}
8 <p>
9 {{ form.username.label }}<br>
10 {{ form.username(size=32) }}
11 </p>
12 <p>
13 {{ form.password.label }}<br>
14 {{ form.password(size=32) }}
15 </p>
16 <p>{{ form.remember_me() }} {{ form.remember_me.label }}</p>
17 <p>{{ form.submit() }}</p>
18 </form>
19 {% endblock %}
模板建立完成,接下来要对试图函数进行修改。
app/routes.py : 创建一个表单实例
1 from flask import render_template
2 from app import app
3 #导入表单处理方法
4 from app.forms import LoginForm
5
6 #前面的就不列举出来了,接着前面的写就可以了
7 #.......
8
9 @app.route('/login')
10 def login():
11 #创建一个表单实例
12 form = LoginForm()
13 return render_template('login.html',title='登 录',form=form)
对模板中的基类进行一个修改,因为上面跳转只有到首页的,添加一个跳转至登录界面的。
app/templates/base.html : 修改基类模板导航栏
1 <body>
2 <div>博客 :
3 <a href="/index">首页</a>
4 <a href="/login">登录</a>
5
6 </div>
7 {% block content %}
8
9 {% endblock %}
10 </body>
好的,现在先访问一下试试看,但是现在还不能登录哦。因为处理登录数据的部分还没有写,现在只是测试一下页面是否正确。
OK,看起来还不错,那接下来就来完成处理登录数据的部分。我在这里会用到闪现来传递信息,重定向来返回页面。
app/routes.py :处理表单数据
1 from flask import render_template,flash,redirect
2 from app import app
3 from app.forms import LoginForm
4
5 #前面的就不列举出来了,接着前面的写就可以了
6 #.......
7
8 @app.route('/login',methods=['GET','POST'])
9 def login():
10 form = LoginForm()
11 #验证表格中的数据格式是否正确
12 if form.validate_on_submit():
13 #闪现的信息会出现在页面,当然在页面上要设置
14 flash('用户登录的名户名是:{} , 是否记住我:{}'.format(
15 form.username.data,form.remember_me.data))
16 #重定向至首页
17 return redirect('/index')
18 #首次登录/数据格式错误都会是在登录界面
19 return render_template('login.html',title='登录',form=form)
既然有需要闪现的信息,那么页面模板就要随之修改。
app/templates/base.html : 添加需要闪现的界面格式。
1 <!DOCTYPE html>
2 <html >
3 <head>
4 <meta charset="UTF-8">
5 {% if title %}
6 <title>{{ title }} - 博客</title>
7 {% else %}
8 <title>欢迎来到博客!</title>
9 {% endif %}
10 </head>
11 <body>
12 <div>博客 :
13 <a href="/index">首页</a>
14 <a href="/login">登录</a>
15 </div>
16 <hr>
17 {% with messages = get_flashed_messages() %}
18 {% if messages %}
19 <ur>
20 {% for message in messages %}
21 <li>{{ message }}</li>>
22 {% endfor %}
23 </ur>
24 {% endif %}
25 {% endwith %}
26
27 {% block content %} {% endblock %}
28 </body>
29 </html>
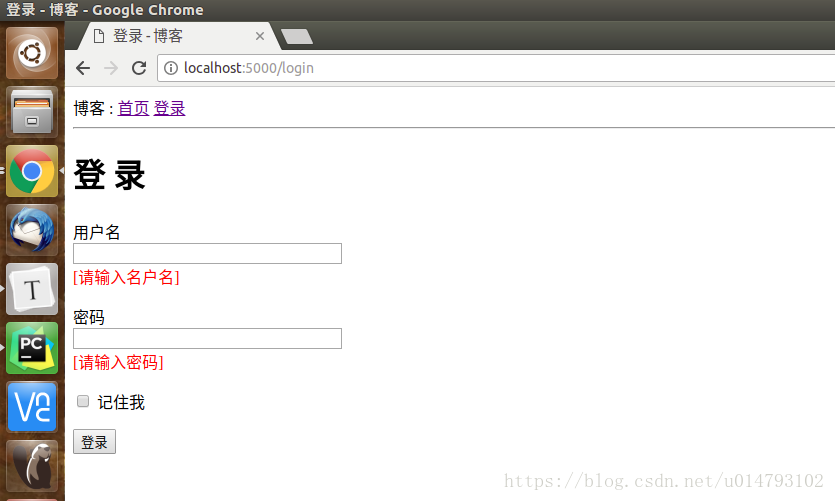
登录界面不是很完善,因为哪里出错了没有显示在页面上呀,用户看不到,所以要完善登录页面。
app/templates/login.html : 完善显示信息
1 {% extends 'base.html' %} 2 3 {% block content %} 4 <h1>登 录</h1> 5 <form action="" method="post"> 6 {{ form.hidden_tag() }} 7 <p> 8 {{ form.username.label }}<br> 9 {{ form.username(size=32) }}<br> 10 {% for error in form.username.errors %} 11 <span color: #800000;">"color: red;">[{{ error }}]</span> 12 {% endfor %} 13 14 </p> 15 <p> 16 {{ form.password.label }}<br> 17 {{ form.password(size=32) }}<br> 18 {% for error in form.password.errors %} 19 <span color: #800000;">"color: red;">[{{ error }}]</span> 20 {% endfor %} 21 22 </p> 23 <p>{{ form.remember_me() }} {{ form.remember_me.label }}</p> 24 <p>{{ form.submit() }}</p> 25 </form> 26 {% endblock %}

运行一遍,可以看到结果很好。但是在成功的喜悦当中又有着些许遗憾,为啥?如果方法上的路由发生了变化,那么模板上的链接就失效了呀,为了解决这个问题,可以使用url_for。这是根据视图函数名返回url,就不用担心这个问题了。
app/templates/base.html : 修改模板中的基类的导航栏
1 <div>博客 :
2 <a href="{{ url_for('index') }}">首页</a>
3 <a href="{{ url_for('login') }}">登录</a>
4 </div>
既然模板中进行了修改,那么视图函数中肯定要进行修改。
app/routes.py : 添加url_for
1 from flask import render_template,flash,redirect,url_for
2
3 #不用修改
4 #......
5
6 @app.route('/login',methods=['GET','POST'])
7 def login():
8 form = LoginForm()
9 if form.validate_on_submit():
10 #不用修改
11 #......
12 return redirect(url_for('index'))
13 #.............

运行测试一下,会发现……很流畅!