vue组件传递和vuex状态管理
状态管理:
Const store=New vuex.store({
State:{
mssAlert:{
Show:false,
Msg:'xxx'
},
ErrorBox:{
Show:false,
Msg:'sssss'
},
showMenu:false,
Count:1
….
},
Getters:{//类似 vue 的compute,监听state值变化(最新状态)
isShow(state){//承载拜变化的值
Return state.showMenu
},
getChangedNum(){//获取变化的值
Return state.cahngableNum;
}
},
Muttations:{
add(state){
State.count+=1;
},
jian(state){
State.count-=1;
}
},
Actions:{},
Mouduls:{}
})
Export default store;
muttations使用:
This.store.commit('add');
This.store.commit('jian');
子传父组件;this.$emit
子注册:
submitInfo:function(){
This.$emit("submitInfo",this.name);
//子组件发射自定义事件submitInfo,并携带穿个父组件的值。
}
父使用:
<msgalert @submitInfo="submitfnx"><msgalert>
Methods:{
Submitfnx(name){
This.name=name;
}
}
父传子组件:用props接收 单项数据流
父使用:
<msgalert submit-msg="删除" 或者:submit-msg="xxx" ><msgalert>
子接收:
<template>
<p>{{submitMsg}}</p>
</template>
Props:['submitMsg']
总结:在vue中,父子组件关系:props向下传递,事件向上传递;
父组件通过prop给子组件下发数据,子组件通过事件给父组件发送信息。口诀:'props down events up’
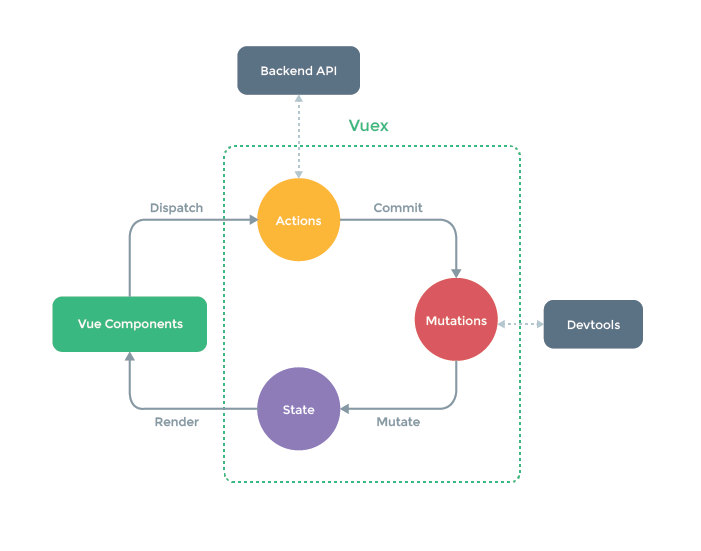
Vuex 默认的五种基本对象:
state:存储状态(变量);
getters:对数据获取之前的再次编译,可以理解为state的计算属性,$store.getters.fn();
muttations:修改状态,并且同步的,$store.commit(' xxx',params);
actions:异步操作,$store.dispath();
moduls:store的子模板,嵌套