jqueryfileupload 上传插件获取返回值

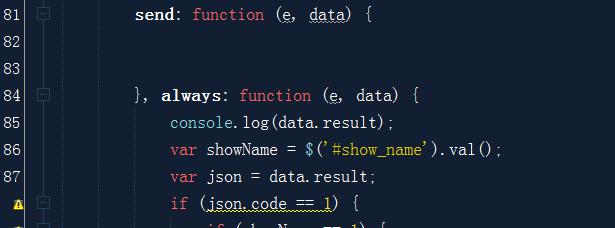
always data.result 就能获取到接口返回的数据,如果设置HTML这儿输出就是字符串,如果是json类型这里会自动转成对象。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|

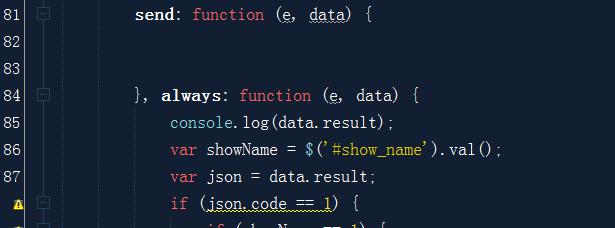
always data.result 就能获取到接口返回的数据,如果设置HTML这儿输出就是字符串,如果是json类型这里会自动转成对象。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|