coockie & session
接触自动化接口测试时发现对coockie 和 session 很不理解,通过网上资料查询和开发童鞋的点拨好像有那么点点理解了。寻思着自己写个博客来记录下,一方面强化理解,一方面以备后续方便查询。这几天思考如何写我的第一个博客,思量很久都没有开始,最终决定先写起来,管它对与错,完成比完美更重要,先写再慢慢完善吧。
coockie:保存在客户端,客户端记录信息确认用户身份
session:保存在服务器端,服务器端记录信息确认用户身份
coockie的工作原理:
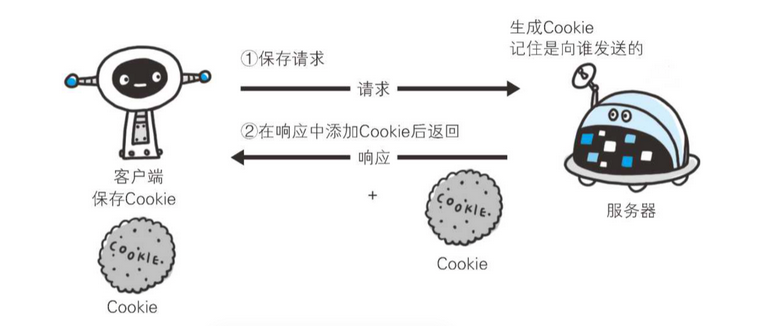
1、当前域名无coockie第一次请求

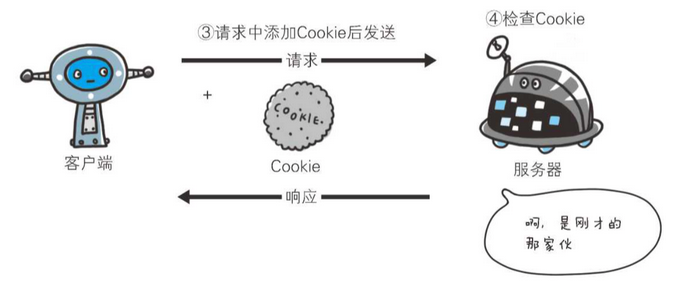
2、当前域名已保存coocke后请求

1、假设浏览器当前域名下无coockie
2、浏览器发送不带coockie的请求给服务器端
3、服务器端生成并设置coockie返回给客户端
4、客户端保存cookie,后续的每一次请求都带上coockie,发送给服务器,用于用户身份识别
coockie虽好但有两个缺点
1:、coockie可被浏览器端修改,数据容易被伪造
2、若coockie数据字段多,影响传输效率
coockie属性:
1、失效时刻:expires/max-age
expires:coockie失效时刻;max-age:coockie失效时刻 = coockie创建时间 + max-age(单位为秒)
同时设置了expires和max-age,优先使用max-age
不设置则使用默认值,默认为会话coockie,关闭浏览器后coockie失效
2、作用域和作用路径:domain和path
若domain没有设置默认取当前网页所在域名,path没有设置默认取当前网页所在路径
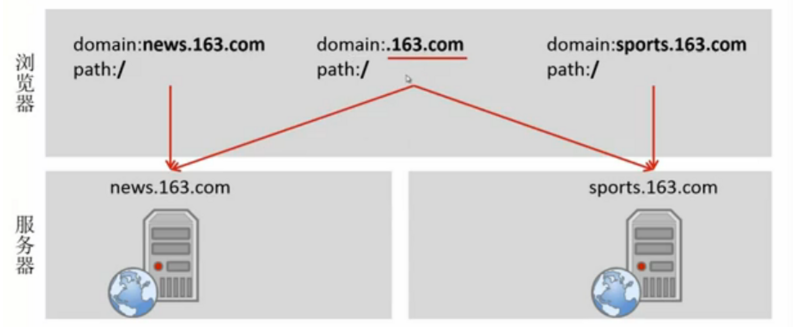
作用域:domain
子域之间用点号隔开,放在域名最后面的子域为一级域名, 放在它前面的为二级域名。例:
news.163.com 和 sports.163.com 是子域,163.com 是父域

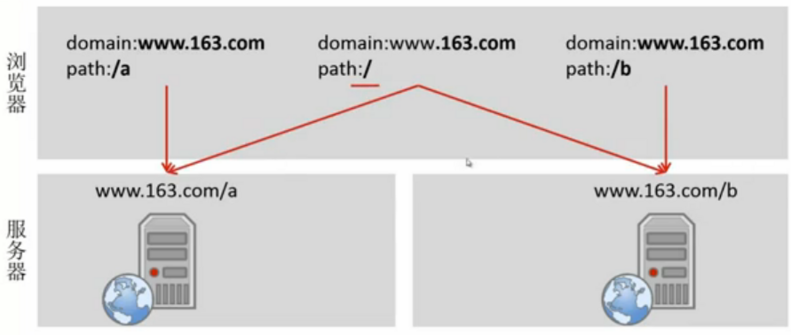
作用路径:path
当域名一样,作用路径不一样时。子路径可以访问父路径的coockie

3、secure:
secure设置的coockie,只有当请求为安全的https或者别的安全协议时,coockie才能被保存到浏览器或者发送到服务器端,默认的secure为空,所以无论是http还是https,coockie都能被保存在浏览器或发送到服务器
4、httpOnly
coockie带有httpOnly选项时,客户端无法通过js代码去访问(读取、修改、删除)这个coockie
session的工作原理:
1、每个session对应一个session_id,通过session_id可以查询到对应的session
2、服务器保存好session后,将对应session_id设置到coockie中并返回给浏览器端,浏览器进行保存
3、浏览器发起请求时,服务器检查浏览器端发送过来coockie中的session_id,并将其与服务器端session关联起来,进而进行数据修改和保存。